WYSIWYG – seven simple letters stand for one of the most important basic rules for UX content creation. Users, especially inexperienced ones, love simple solutions. A high level of abstraction, in contrary, irritates and discourages those who only dispose of little previous knowledge and touchpoints. A tech content creator’s task then mainly consists of presenting the most important facts in a true-to-life and concrete way. However, the methodical approach of structuring, visualization and standardizing of abstract ideas can also help in private communication as my following homework examples point out.

WYSIWYG- “What you see is what you get!”
In general, time and attention have become the most important economic “currencies” of the digital world. In many cases, people want to see and know what they buy and use immediately without any factual deep-diving. Providing and finding all relevant information “at a glance” is the great art of our time. This also means catering for a medial audience with an attention span of 8 seconds or less. Presenting abstract tech topics for “goldfishes” is quite tricky, though. “What you see is what you get” thus has become the main goal for everyone describing, selling, creating or designing technical products. This naturally includes hardware and software.
The attention span issue is already valid for the youngest learners in our society. Consequently, this includes school kids who have to step up from the “magical world” of early childhood to the “logical world” that their parents live in very quickly. I guess that many parents observe the same astonishing thing that I see every day with my two daughters (2 and 6 years old). Within no time, they know how to find their favourite videos on Youtube Kids and how to use simple technical devices. However, when it comes to a deeper understanding of logical structures, they quickly lose interest. Everything is WYSIWYG in their world, so why should they make an effort to look beyond the surface? I’m part of the content industry myself and break down abstraction levels for adult readers. I do this because my job requires it although.. In my personal life, I love diving deeper into abstract topics and thinking a lot.

Logical inversion – a tricky task
Currently, my older daughter is learning how to apply the logical inversion between addition and substraction. So: If “4 + 6 = 10”, then what does the “partner equation” with a substraction in it look like? And if “7 – 2 = 5”, which numbers add up to which result? Logical inversion equations include a high level of complexity at first sight, at least for a six-year-old who loves to dream, invent stories and play with Barbie dolls. However, homework needs to be done, so we had to find a simple, practical approach that does not frustrate my WYSIWYG-spoiled “inexperienced user”.
By the way, I’m a little “WYSIWYG-spoiled” myself. For example, I learn new things via online tutorials and use Elementor in WordPress instead of getting into “real” programming and web design. My daily life just does not require this knowledge and dealing with too many parameters on my own really scares me off. There are people who are better at these issues, so why not rely on their working results? So here we are, the school kid and me, with this new aspect of homework. My first step is to find a motivating access for her.
1. Catch up with the WYSIWYG users and open a door for them!
My child’s world is currently all about Disney princesses, fairy tales, fancy dresses, parties and all that shines. One could say, she’s just a typical schoolgirl taking the first steps into a “fact-based”, adult world. Involving her into abstract stuff seems impossible, but I know that she is a quick visual learner who also needs something tangible at hand. This is something to work with. So I must come up with something about princesses and magic.

2. Visualize your ideas and create a picture in the users’ minds!
In my qualification course for technical writing, I once learned about visualization. Although I had never been a stranger to this idea and method, I felt thrilled to see to which degree clear graphical models could break down abstract concepts. To be honest, visualization is the most WYSIWYG way to make people understand “difficult” contexts. From an evolutionary perspective, humans are visual beings, with their eyes as their strongest organs of perception. This is also why most people often prefer audio-visual content like video tutorials to reading a non-illustrated book.
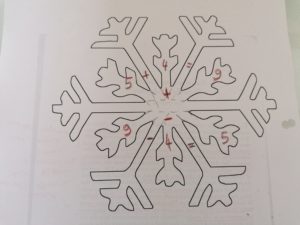
Back to my little WYSIWYG user … First, I tried my luck with simple arrows showing which numbers change places in the equations and which don’t. It seemed understandable for her. However, as it had no connection with her personal interests, my girl lost motivation and concentration within minutes. Rather my chance I took a look at her latest colouring pages – ice crystals like in “Frozen”. There it was – these ice crystals would lead the way as they had almost the same shape and directions as the arrows in the equations.

3. Involve the user into your WYSIWYG system!
So we started the mission “Elsa’s magical maths crystal”. We placed one inversion equation at the top, one at the bottom, with a “magical switch” in the middle. In order to add more clarity to this graphical model serving as a fixed guideline, we also coloured the diagonal arrows in the crystal. Furthermore, we took the “empty” arrow in the middle as an element of division.


4. Test and standardize your visualization!
My daughter and I were ready for the UX section of this learning experiment. Would she be able to transfer the visual concept behind “Elsa’s magical maths crystal” to all inversions on the homework sheet? After a few more minutes, she had fully internalized the rule “Left and right number switch places, the core does not change!” Standardizing visual models to different relevant user scenarios is crucial for an easy understanding of formerly abstract learning units. Although there is no “one version fits all”-model, there are a lot “one version fits many” variations. Besides, creating a new visualization for each user scenario is quite an exhausting task as a (technical) content creator.
In the end, part from sharing my girl’s happiness about her hard-earned learning success, I also felt a little proud for my WYSIWYG solution working so well with the “target user”.
WYSIWYG: the way to go?
In general, many users prefer WYSIWYG solutions to those requiring a lot of thought and previous knowledge. For example, talking about end-user products within the tech sector, one cannot automatically assume a lot of experience in many consumers. So, is WYSIWYG the way to go for all target groups? According to what I learned during tech writing training, the “desirable” level of abstraction mainly depends on the persons using hardware or software. Therefore, a thorough target analysis remains a key factor of a successful user information strategy.

Clearly this statement against “WYSIWYG only” has a point. Some technically skilled users may want to dive deeper into an application than others. In some cases, they also want to adapt hardware or software to their requirements. Needless to say, this is quite difficult with WYSIWYG product design and documentation. Instead of assuming WYSIWYG as the “one golden way” then, keep your eyes on the target and you’ll do fine.
In my small “user scenario” this means: If I had a logical thinker and “maths nerd” as a daughter, my WYSIWYG solution probably would have killed all of her motivation through boredom. But as she has not got this “nerdy” character (yet), my next task will be to find a great visual model for the arithmetical system of “tens and ones”.